Neue HFBK Website: Schaltzentrale Design
Die Website des Designstudiengangs der HFBK Hamburg bietet eigensinnig und kunterbunt jede Menge Information. Grafikdesigner Matthias Görlich erläutert Konzeption und Gestaltung.

Die Website des Designstudiengangs der HFBK Hamburg bietet eigensinnig und kunterbunt jede Menge Information. Grafikdesigner Matthias Görlich erläutert Konzeption und Gestaltung.
PAGE: Da es sich um die Website des Design Studiengangs handelt, liegt es eigentlich nahe, dass Studierende der HFBK an der Gestaltung beteiligt sind. Aber es scheint, sie waren es nicht.
Matthias Görlich: An der HFBK stehen in der Regel die unterschiedlichen Studienschwerpunkte in engem kooperativen Austausch. In diesem Fall hatten die Klassen neue Medien und Grafik schlichtweg keine Zeit zu Semesterbeginn ein solches Projekt kurzfristig zu bearbeiten. Auch stellt sich natürlich die Frage nach den Lehrinhalten jedes Semester neu, und eine Website ist nicht immer der geeignete Gegenstand um diese im Studium zu bearbeiten.
Warum hat der Design-Studiengang – neben der HFBK-Website – seine eigene Website ins Netz gestellt?
Die HFBK Design-Website soll als Schaufenster der Aktivitäten im Design-Bereich Einblick in Projekte, Texte, Objekte, Positionen, Thesen, Fragestellungen und Aktivitäten von Studierenden und Lehrenden geben. Eher wie ein Blog strukturiert soll sie schnell und direkt die vielfältigen Aktivitäten und Themen im Design vermitteln, was die redaktionelle Struktur der offiziellen Website der HFBK nicht ermöglicht. Darüber hinaus dient sie dazu, die inhaltliche und strategische Neuausrichtung des Studienschwerpunktes Design zu kommunizieren und als Tool intern und öffentlich eine Debatte dazu zwischen Lehrenden und Studierenden zu unterstützen.
Welche sind die hauptsächlichen Anforderungen, die an die Website gestellt wurden?
Von Seiten der HFBK bestand ein großes Interesse, eine einfache, sehr leicht und schnell zu befüllende Webseite zu bekommen, deren Gestaltung sich sehr stark an dem Vermitteln der Inhalte orientiert. D.h. es gab wenig »grafische Vorgaben«, in erster Linie sollte die Funktionalität der Webseite (als »Tool«) maximal gewährleistet werden.
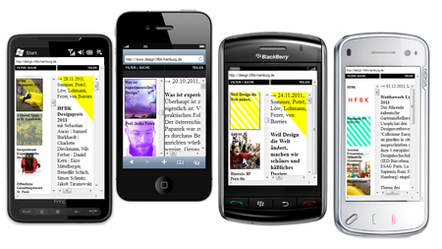
Zu der Gestaltung selbst: Welche Idee steckt dahinter, die Website wie ein Buch im weitesten Sinne in zwei Teile zu splitten?
Ihre Assoziation zu einem Buch ist interessant; bei der Gestaltung sind wir aber eher von einer »Schaltzentrale« oder einem Datenbank-Interface ausgegangen. Die Zweiteilung der Webseite entstand u.a. aus der Überlegung, dem Benutzer einen möglichst schnellen Zugriff auf die Aktivitäten des Designbereichs zu bieten. Kein Wechsel von Menü zu Untermenü, sondern alles sollte auf einen Blick sichtbar sein. Unser Ziel in der Gestaltung (seien es Webseiten, Publikationen o.ä.) geht immer davon aus, dass wir den »grafischen Aufwand« möglichst gering halten um die Kernfunktionalität und die Einträge, um die es in erster Linie geht, möglichst deutlich herauszustellen. Uns war es wichtig, die Heterogenität der Einträge nicht durch übergeordnete Gestaltungsvorgaben zu reglementieren, vielmehr ging es uns darum, genau diese Heterogenität (die auch der Kern des Designbereichs an der HFBK ausmacht) beizubehalten und zu »nach vorne zu stellen«.
Was hat es mit den Querstreifen auf sich?
Der gelbe Querstreifen (im rechten und linken Feld) dient der Hervorhebung einzelner, besonders wichtiger Einträge.
Wie sind Sie bei der Farbigkeit vorgegangen? Was waren da die Kriterien?
Bei der Farbigkeit gibt es von unserer Seite keine Vorgabe, abgesehen von der monochromen Farbigkeit der Menüstruktur und dem gelben Balken. Die Webseite lässt den Nutzern große Freiheiten auch in der Gestaltung der einzelnen Elemente auf der Webseite. Das liegt u.a. auch daran, dass ein enges grafisches Korsett »insbesondere wenn man für Gestalter arbeitet« eher hinderlich ist. Daneben ist die Webseite auch für die kommende Zeit so flexibel, dass sie beispielsweise neue Themeneinträge (siehe die »hfbk-Designdebatte«) leicht integrieren und ihnen eine eigene »visuelle Identität« geben kann. Dies sind Beobachtungen, die wir aus der Arbeit an Webseiten für Personen/Institutionen aus dem Gesaltungsbereich sammeln konnten. Bspw. ETH Zürich, Professur Kees Christiaanse; ETH Zürich, Urban Research Studio; Political Equator; Hochschule der Künste Zürich, Design2context und Civic City (beide nicht mehr online); Uni Stuttgart, Studiengang IUSD und TH München, Institut für Sustainable Urbanism etc.
Wie wurde die Website programmiert?
Die Umsetzung der Webseite hat das Büro Huck-Fresow übernommen. Die HFBK-Website basiert auf einem einfachen, robusten Content-Management-System, das sich sehr gut an die unterschiedlichen Anforderungen anpassen lässt und nicht mit einem Übermaß an Features die Geschwindigkeit oder die Handhabung erschweren. Das Content-Management System ist eine Eigenentwicklung von Huck-Fresow.

Das könnte dich auch interessieren