Am Samstag fand in München zum vierten Mal der (Web)fontday statt. Einmal mehr hatten die Organisatoren Boris Kochan, Oliver Linke, Indra Kupferschmid und Tim Ahrens (von links), ein spannendes und qualitativ hochwertiges Programm auf die Beine gestellt.

Am Samstag fand in München zum vierten Mal der (Web)fontday statt. Einmal mehr hatten die Organisatoren Boris Kochan, Oliver Linke, Indra Kupferschmid und Tim Ahrens (von links), ein spannendes und qualitativ hochwertiges Programm auf die Beine gestellt.
Die Klammern deuten es schon an, der Titel Webfontday hat sich ein bisschen überlebt. »Webfonts werden plötzlich auch auf dem Desktop eingesetzt, es sind keine Webfonts mehr, sondern einfach Fonts«, brachte Indra Kupferschmid, Gestalterin und Professorin für Typografie an der HBKsaar die Sache auf den Punkt. Nichtsdestotrotz ist Schrift in digitalen Medien ein Riesenthema – das war einem spätestens am Ende des langen Tages klar, denn Boris Kochan, Oliver Linke und ihr Team von der Typographischen Gesellschaft München (tgm) hatten ein umfassendes, vielfältiges Programm zusammengestellt.
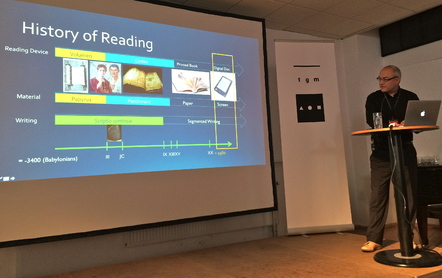
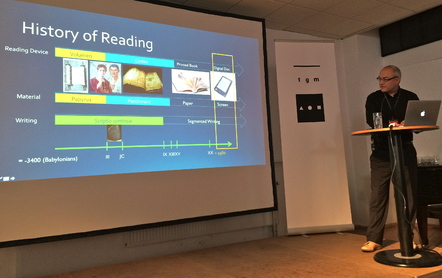
Den Anfang mache Stephen Coles aus Kalifornien, der die Webseite typographica.org betreibt, sich selbst Font-Broker nennt und »the past, present and future of type« skizzierte. Der Anwender bestimme welche Fonts gemacht werden und damit auch die Zukunft der Schrift, deshalb müssten Nutzer noch viel mehr darüber nachdenken, wie sie die Schriften wirklich einsetzen wollten. »Sprecht ruhig mal mit den Typedesignern«, forderte er die Zuhörer auf, »Fonts werden von Menschen gemacht, nicht von Foundries«.

Marko Dugonjic, Webdesigner aus Zagreb, von dem auch das Online-Tool typetester stammt, mit dem sich verschiedene Schriften am Bildschirm vergleichen lassen, gab konkrete Hilfestellung. Anstatt nur zu sagen »Achtet auf Letterspacing, nutzt Small Caps etc.« lieferte er auch gleich den CSS-Code dazu.

Als Marko Dugonjic diese Busbeschriftung sah, insbesondere den Punkt zwischen den Zahlen, war ihm klar, dass er sich mit Typografie beschäftgien wollte.
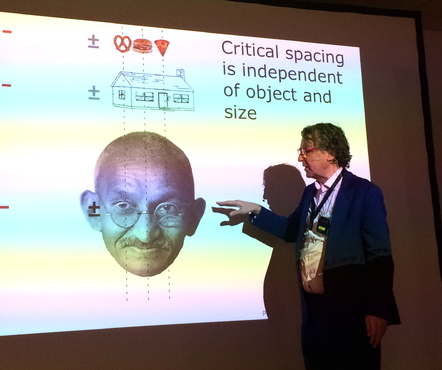
Das war es dann zunächst mit den praktischen Tipps. Im folgenden Block lieferten Erik van Blokland, sowie die Professoren Thierry Baccino aus Paris und Denis Pelli aus New York Beiträge rund um das Thema Lesbarkeit.
Der Vortrag von Thierry Baccino dürfte Wasser auf die Mühlen aller Ebook Gegner sein. Kam er doch zu dem Ergebnis, dass das Lesen am Bildschirm die Augen mehr ermüdet, weil es mehr Fixationspunkte braucht als auf Papier, dass Screenleser weniger blinzeln und damit viel häufiger unter trockenen Augen leiden und dass beim Scrollen das Textverständnis leidet, weil man sich die Position der Wörter schlechter merken kann und Textstellen häufiger wiederholt liest.

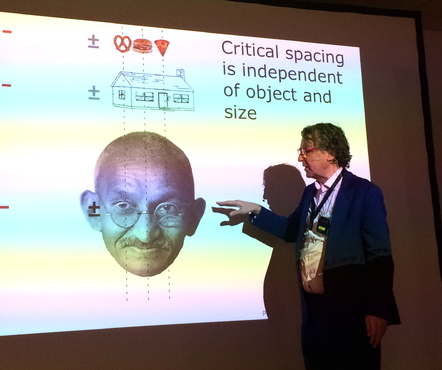
Denis Pelli, der sich beim Reden gelegentlich selbst überholte, profitierte von einer dieser interdisziplinären Kooperationen, von denen es noch viel mehr geben sollte. Seine Zusammenarbeit mit Typedesignern lieferte ihm ganz neue Erkenntnisse zu der Frage, wie wir Buchstaben lesen.

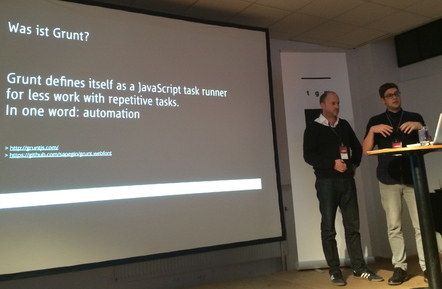
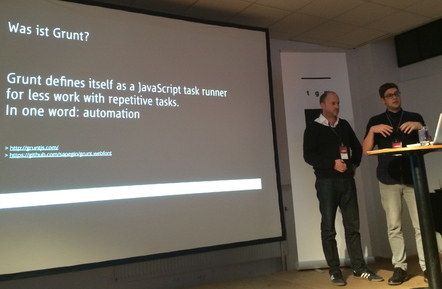
Wie eine gute Zusammenarbeit zwischen Designern und Codern den Workflow vereinfachen und bessere Ergebnisse hervorbringen kann, demonstrierten Helmut Ness und Chris Bleuel von Fünfwerken, die mit dem Java Script basierten Taskrunner Grant die Integration von Icons wesentlich vereinfacht hatten sowie Ralf Richtsteiger und Michael Schmidt von Kochan & Partner, die über Viewport Units sprachen.

Helmut Ness (links) lauscht den Ausführungen »seines« Entwicklers Chris Bleuel.

Art-direktor Michael Schmidt (links) hat eine Frage, Developer Ralf Richtsteiger beantwortet sie…

Die Zusammenarbeit zwischen Gestaltern und Cosern ist noch ausbaufähig: Wie sah doch gleich das typografisch korrekte Apostroph aus?
Technischer wurde es dann wieder bei Bram Stein, der erklärte, wie Browser Webfonts laden und welche Browser welche OpenType-Features sowie Silbentrennungen unterstützen. Er entwickelt momentan die Seite stateofwebtype.com, die Fragen zu den verschiedenen Browserkompatibilitäten beantwortet. Bram Stein widerlegte außerdem die These von Oliver Reichenstein »Webdesign ist 95 Prozent Typografie«. Seinen Berechnungen zufolge, so der sympathische Niederländer, der für das Adobe Typekit Team arbeitet, sei Webdesign genau zu 18,6 Prozent Typografie.

Vielleicht könnte Webdesign doch etwas mehr als 18,6 Prozent Typografie sein. Stehen nicht im Englischen beide Anführungszeichen oben?
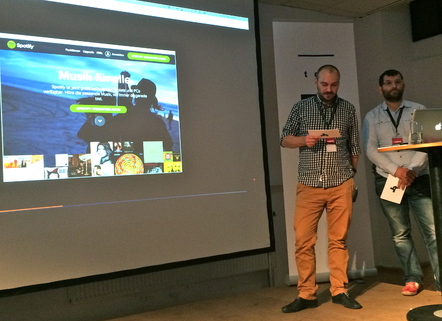
Nach diesen Hardcore-Vorträgen konnte man sich bei Frank Rauschs Präsentation zurücklehnen und genießen. Der Interactiondesigner, Typograf und Mitgründer von Raureif in Berlin zeigte anhand der Online Banking Software MoneyMoney, wie wichtig gute Typo auch im Web ist, auch wenn sie niemand sieht. Und aufwendig. Die riesigen Mengen Code, die dafür geschrieben werden mussten, waren beeindruckend. Noch schöner war das Raureif Projekt »Das Referenz«, eine App, die Wikipedia Inhalte so präsentiert, »dass sie sich zwischen Meyers Lexikon nicht hässlich fühlt«. Dabei war es nicht nur die launige Vortragsart, die Spaß machte, sondern vor allem die reichlich vorhandene, schöne Typografie.

»Der User guckt durch alle Mühe, die wir uns gemacht haben runter auf den Content«, dieser Satz von Frank Rausch gehörte zu den besten während des Tages geäußerten.
Ein wichtiges Thema griff die Berliner Gestalterin und Mit-Kuratorin der ersten E-Book-Messe Deutschlands Andrea Nienhaus auf: die Gestaltung von E-Books. Populär sei dieser Bereich bei vielen Gestaltern nicht, obwohl er ein spannendes neues Betätigungsfeld für Editorial Designer bieten könne. Dabei hielt sich die Berliner Gestalterin nicht damit auf, über die vielen schlechten E-Books zu lamentieren, sondern machte es selbst besser. »So schwer kann das bisschen Code doch nicht sein«, dachte sie sich und behielt recht. Seitdem gestaltet Andrea Nienhaus nicht nur selbst schöne E-Books, sondern konnte den Webfontday-Besuchern auch anschaulich vermitteln, wie man mit InDesign und Sigil fertige ePub-Dateien erzeugt.

Abschlussredner Oliver Reichenstein sprach diesmal nicht über ein schwieriges Thema wie Responsive Typography, sondern erzählte nette Geschichten aus seiner beruflichen Anfangszeit, als er einen Großauftrag bei der Züricher Versicherung verlor oder eine Webseite für einen ehemaligen Waffenhändler baute. Als alle entsetzt aufschrien, als er Webseiten mit Schriftgrößen von zwölf Pixel, in Überschriften sogar 18 Pixeln gestaltete und niemand, wirklich niemand echte Informationsarchitektur wollte, sondern alle an der Baumstruktur festhielten. Bis dann endlich beim Design der Freitag-Webseite die Container-Struktur und damit ein neues Zeitalter der Informationsarchitektur Einzug hielt.
 –
–

Atilla Korap von Monotype lieferte Beispiele für den Einsatz von Monotypes Schrifttechnologien in Geräten wie Navigationssystemen. Erik van Bloklands Kommentar: »Don’t adjust the hinting while driving«.

Allen Tan sieht aus als hätte er gerade die Schule verlassen, ist aber Interactivedesigner bei der New York Times und berichtete über den Website Relaunch der Zeitung.
Wie geht es weiter? Einen Webfontday wie bisher wird es künftig nicht mehr geben. Was aber dann? »Es muss möglich sein, die ganze Bandbreite, mit der wir uns beschäftigen, abzubilden, Tipps und Tricks zu liefern und aktuelle Themen wie beispielsweise die E-book Gestaltung aufzugreifen«, ist Webfontday-Initiator Boris Kochan überzeugt.
Erhalten muss man unbedingt den besonderen Charakter dieser Veranstaltung. Nirgendwo sonst sind Gestalter und Techniker so dicht beieinander, halten gemeinsam Vorträge (bei denen sie gerne auch mal ein bisschen aufeinander rumhacken) und profitieren vom jeweilig anderen Wissen.
Und uns allen ist klar, dass ohne ein gutes Designer-Coder-Teamwork in Zukunft nicht mehr viel passieren wird.
Zudem hatten alle in diesem Jahr gehaltenen Vorträge hinsichtlich Qualität und Internationalität reichlich genug Potential, um auch auf größeren Veranstaltungen wie etwa der Typo Berlin bestehen zu können. Vielleicht ist es also an der Zeit, dass sich der Webfontday nicht nur einen neuen Namen gibt, sondern auch ein bisschen größer und ein bisschen internationaler wird. Bislang scheuten potentielle Teilnehmer aus dem Ausland den Weg nach München, weil viele der Vorträge auf Deutsch gehalten wurden. Dieses Mal waren es fünf von vierzehn – ich bin sicher, auch die fünf Redner hätten ohne weiteres auf Englisch vortragen können. Zwei Jahre haben Boris Kochan, Oliver Linke und die tgm nun Zeit, sich etwas einfallen zu lassen – ich bin sicher sie tun es.
Alle Vorträge des (Web)fontday 2014 kann man sich hier anschauen, noch sind allerdings nicht alle online.

Im Gespräch: Marko Dugonjic und Veronika Burian.

Beim Mittagessen: Indra Kupferschmid und Tim Ahrens mit Frau Shoko und Töchterchen Nina. Sohn Otto, zweieinhalb, blieb lieber bei den Großeltern, soll aber nächstes Mal die Moderation übernehmen.

Eindeutig der Mann mit der schönsten Brille: Denis Pelli, Professor für Psychologie und Neurowissenschaften an der New York University, mit Boris Kochan.

Drei Länder, drei Typofreaks: Erik van Blokland aus Den Haag, Marko Dugonjic aus Zagreb und Stephen Coles aus Oakland.













 –
–























Als eine der Sprecher des diesjährigen (Web)fontdays hätte ich meinen Vortrag sehr gern auch auf Englisch gehalten, war jedoch von den Veranstaltern darum gebeten worden, auf Deutsch zu sprechen. Habe kurz vorher auch nochmal drüber nachgedacht, wie man mit der Sprachproblematik bei Konferenzen umgehen könnte, wenn ein Teil der Redner international ist, die Veranstaltung aber einen lokalen Fokus hat. Ich bin mir sicher, für das Publikum wäre das kein Problem, müsste dann aber vorher angekündigt werden.